本文采用 Microsoft PowerPoint 2016 版本完成,按道理 2007+ 就可以完成此次教程。
本篇关键的操作是 居中、裁剪、颜色渐变
/ 结 果 展 示 /
我先自己画了一遍,后我们要完成这样子的效果:

终成品
/ 作 图 分 析 /
我们从苹果官网上找到一张真机图,稍微分析一下就知道我们要画的东西有哪些:

大致五个内容
/ 开 始 作 图 /
我从外围的金属边框开始画,使用圆角矩形工具

。
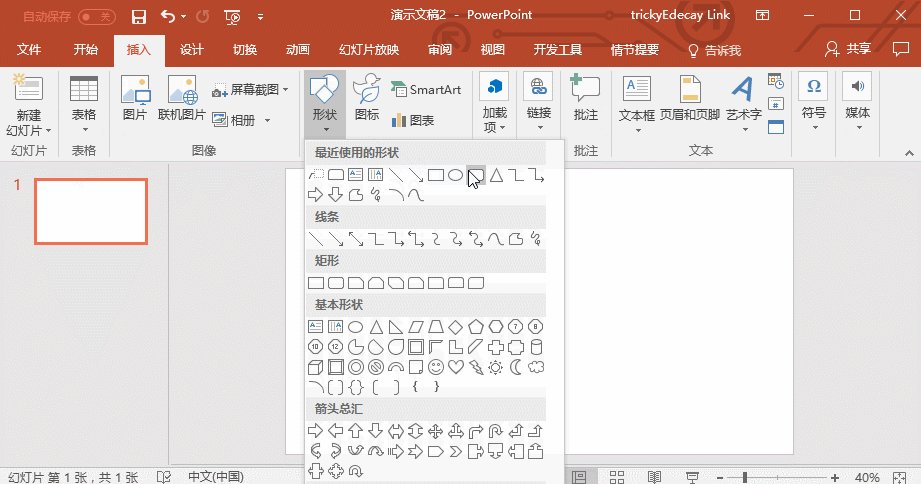
「插入」>「形状」>「圆角矩形」

圆角矩形工具示例
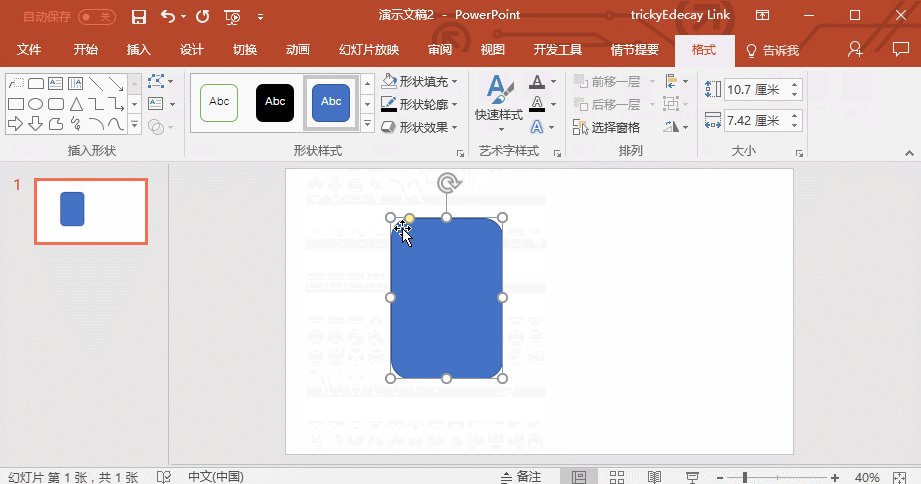
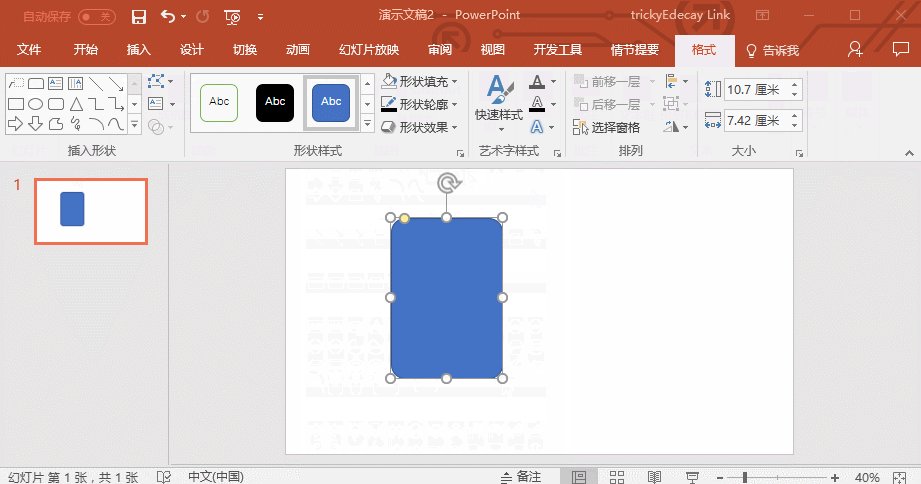
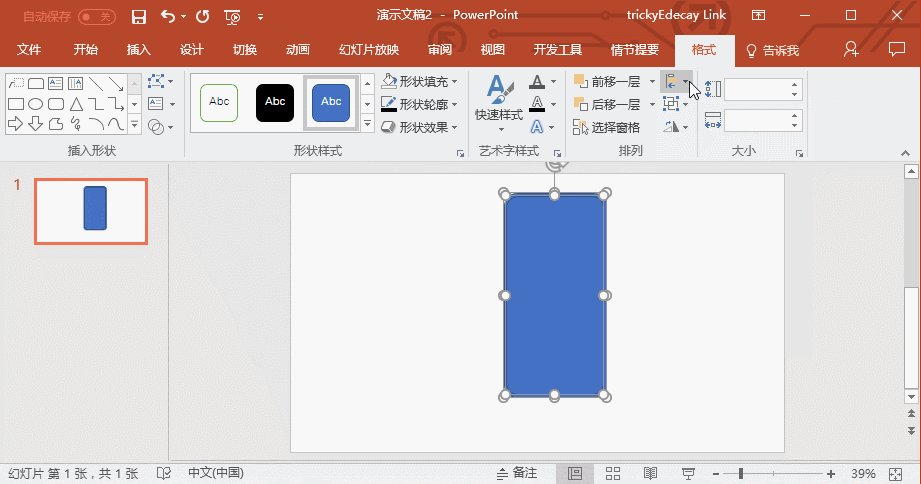
随便画一个矩形以后,选中这个矩形,在「格式」面板将其宽高设置为14cm和7cm。
设置好宽高
宽高比例是十分重要的,当然,这里我并不是随便取值的,是事先利用测量工具测量后发现iPhone X的宽高比例大概是在 2:1,所以定下来这个值。
好了,现在就得到一个还没有调颜色的金属边框。颜色待会儿再调,我们先画屏幕黑边。
复制刚才画的这个矩形,
然后把它尺寸调成 13.6 x 6.6 (cm)。

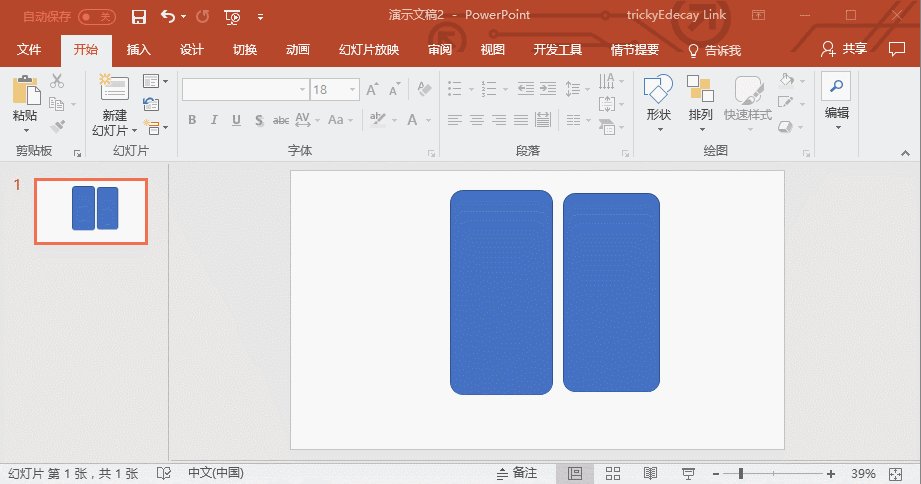
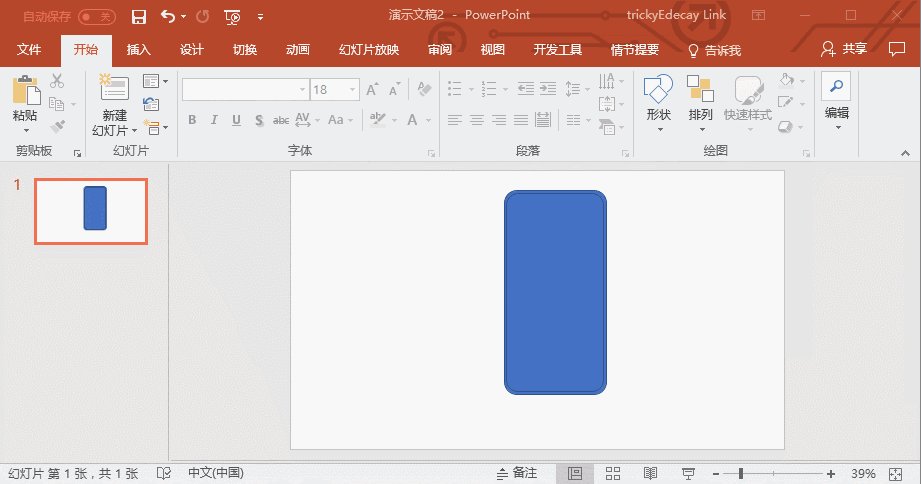
新的矩形
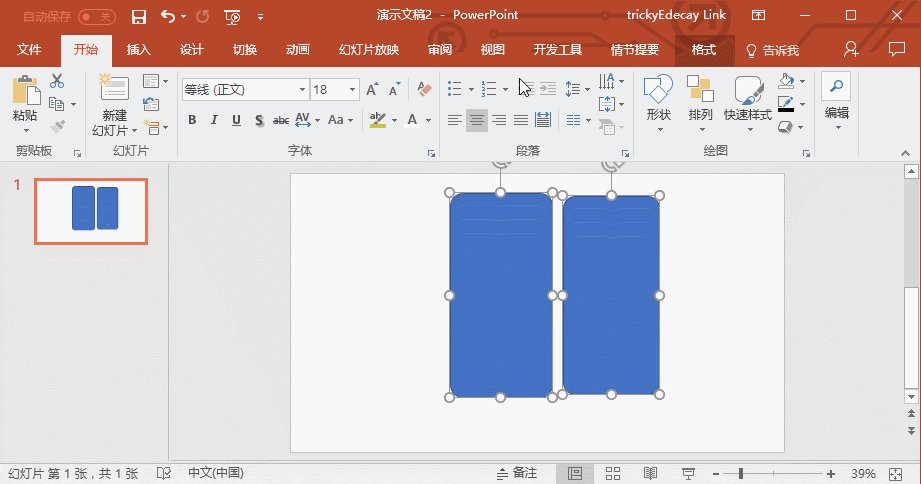
将这两者选中,并让他们在水平和竖直方向上都居中对齐。

水平居中 & 竖直居中
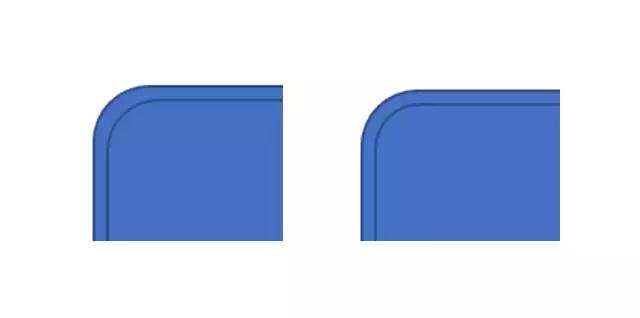
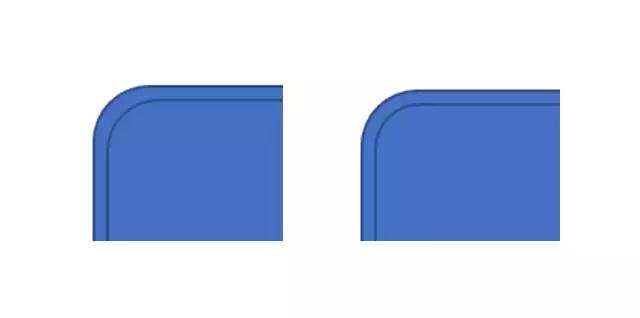
完成后你会发现圆角处怪怪的,这时候需要将里面矩形的圆角微调一下。

调整前(左)& 调整后(右)
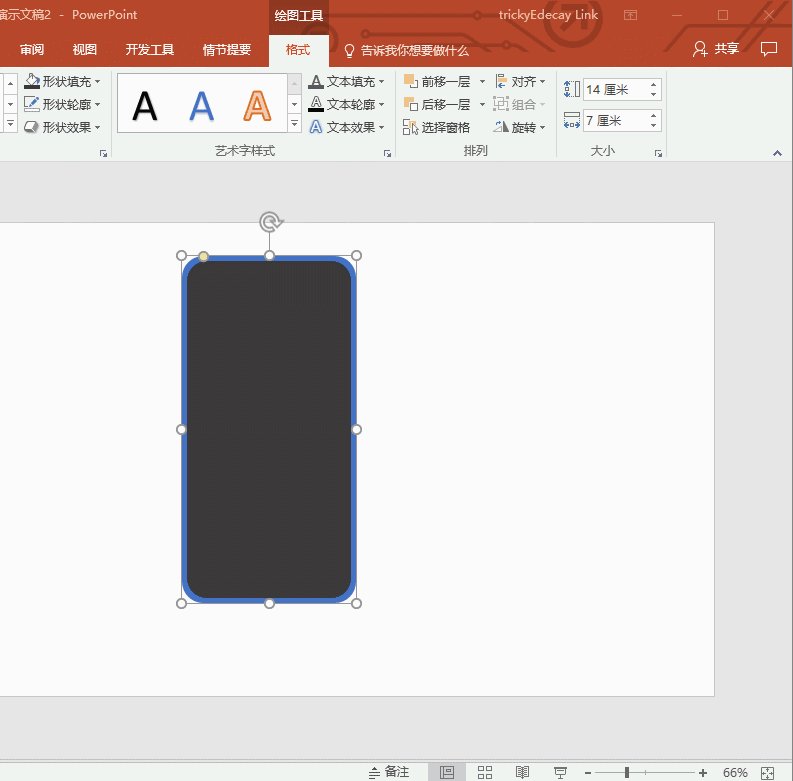
好了,现在我们对里面的矩形上色。
首先去掉边框颜色,
并为其设置背景填充成灰黑色: rgb(59,56,56)

屏幕黑边完成!
接着我们为外层的矩形上色,
同样的,去掉边框颜色。
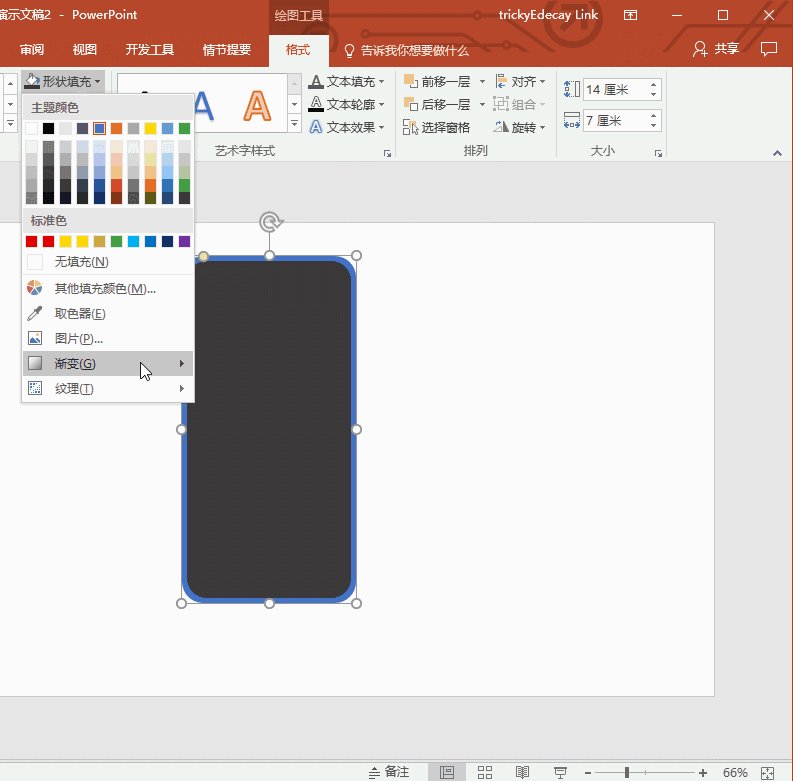
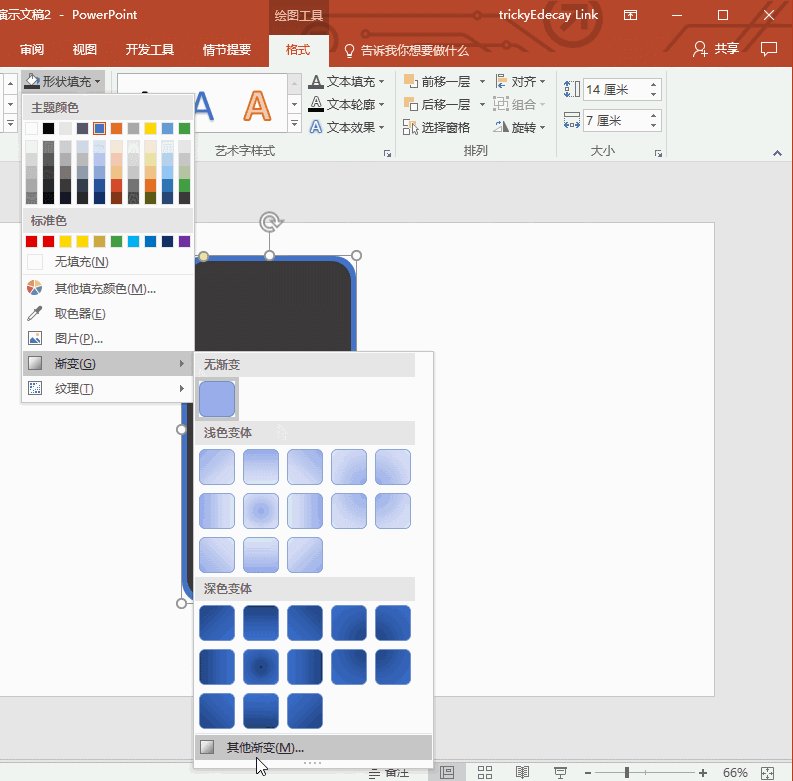
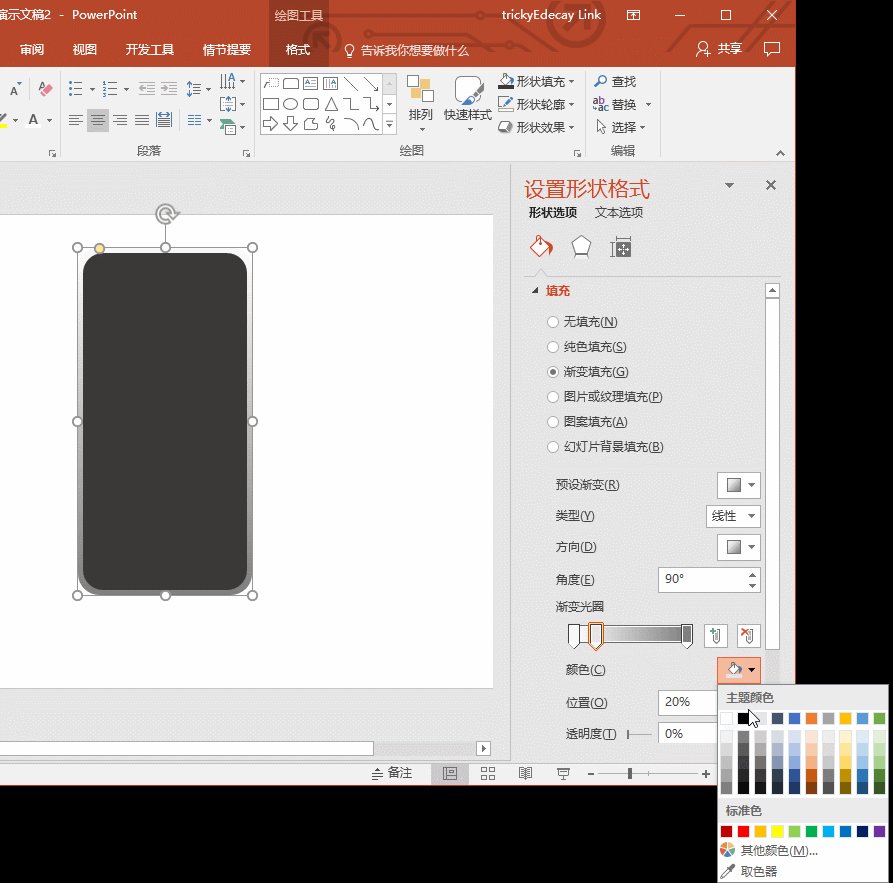
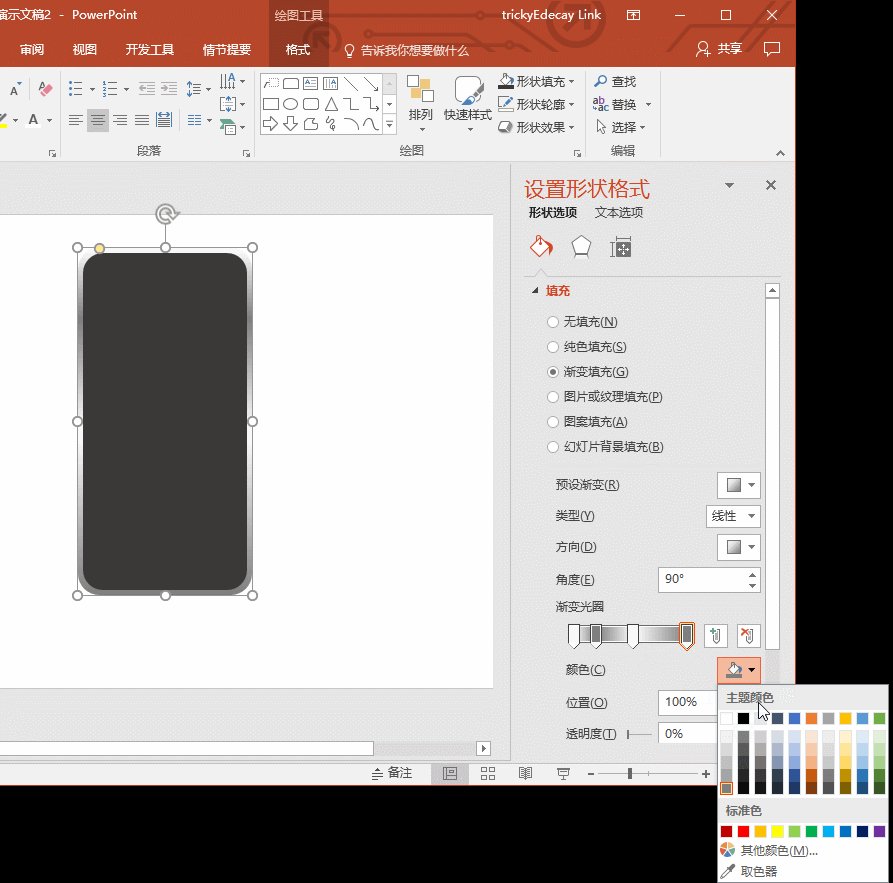
然后设置背景颜色为渐变。

渐变
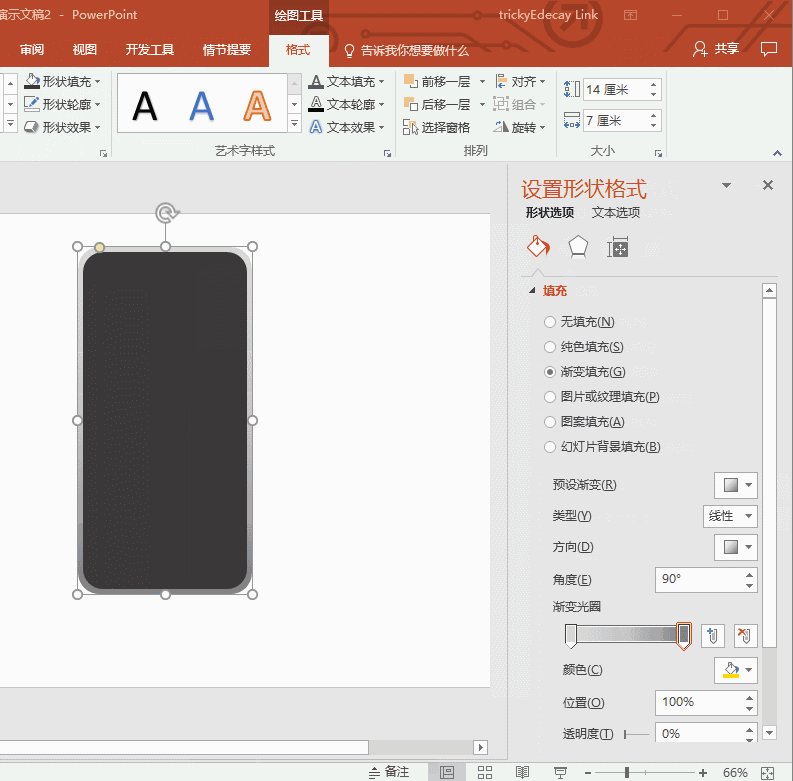
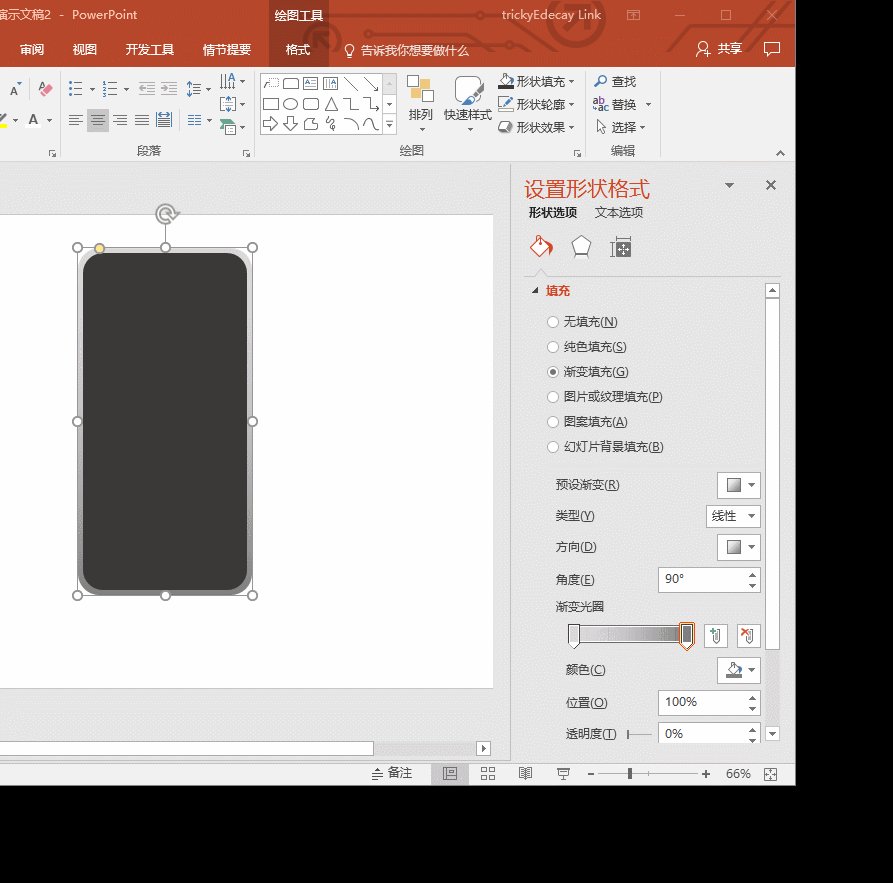
从上图看到,它会弹出一个形状格式窗口,我们在这里可以对渐变进行更加详细的设置。
在这里我把渐变颜色设置为 白>灰>白>灰 的样式

渐变设置的全过程
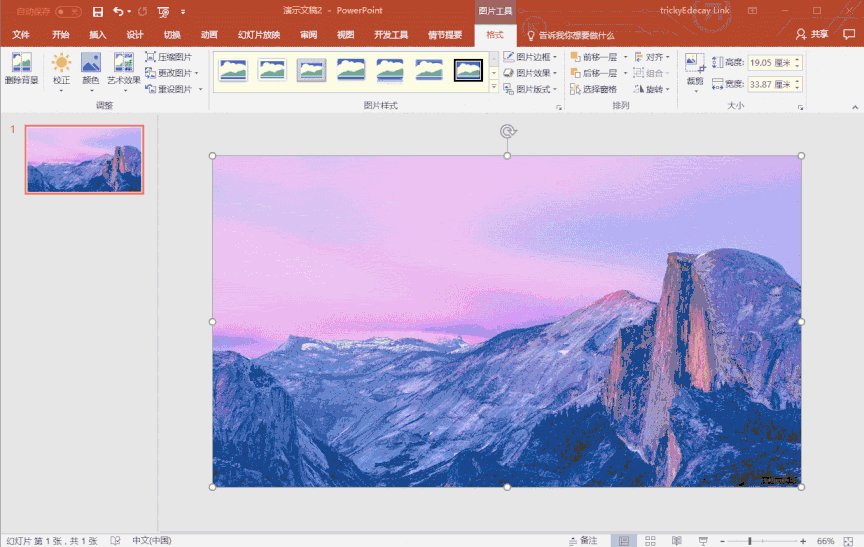
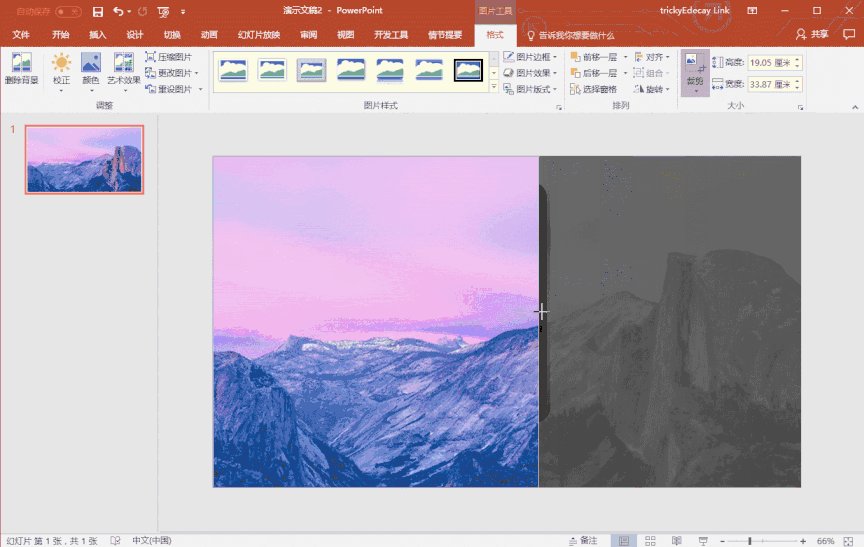
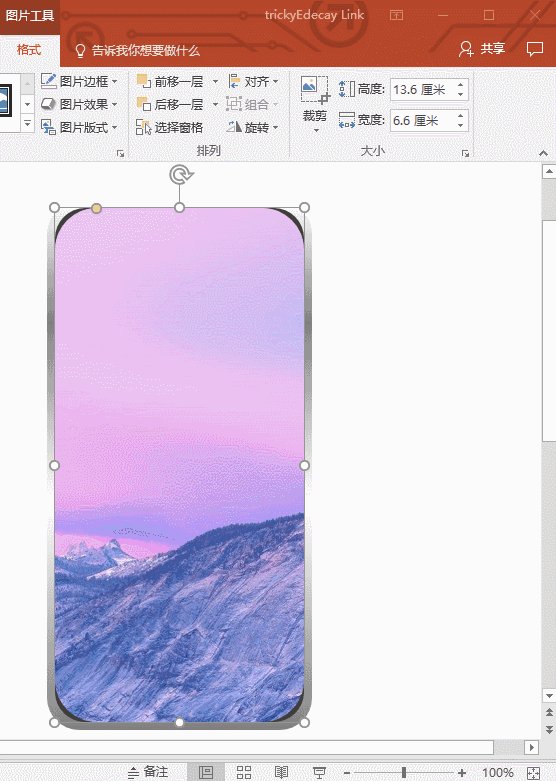
接下来,我们找一张图片来模拟屏幕。

像这样,直接丢上去。
然后 「格式」>「裁剪」,将图片裁成屏幕大小。

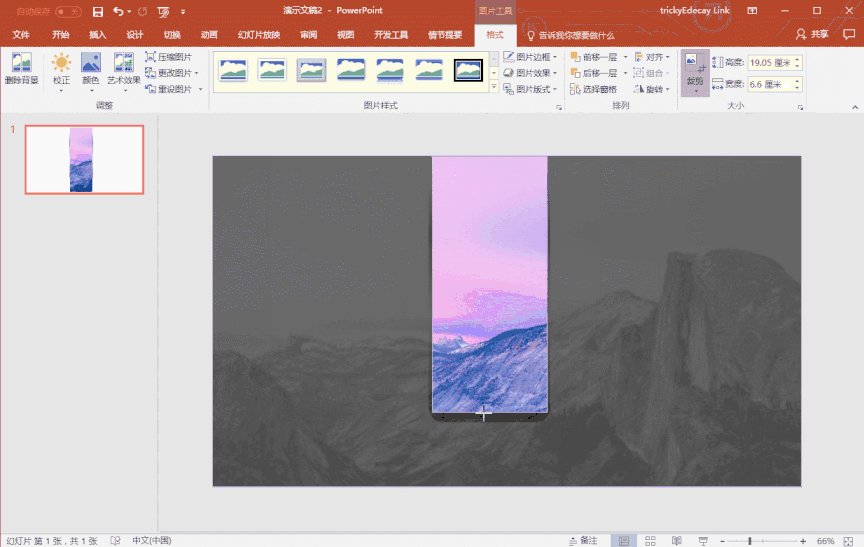
裁剪过程
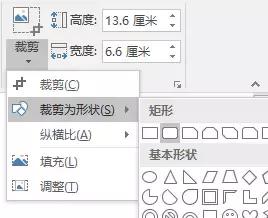
接下来,还是这张图片,
「格式」>「裁剪」>「裁剪成形状」>「圆角」

裁剪成圆角
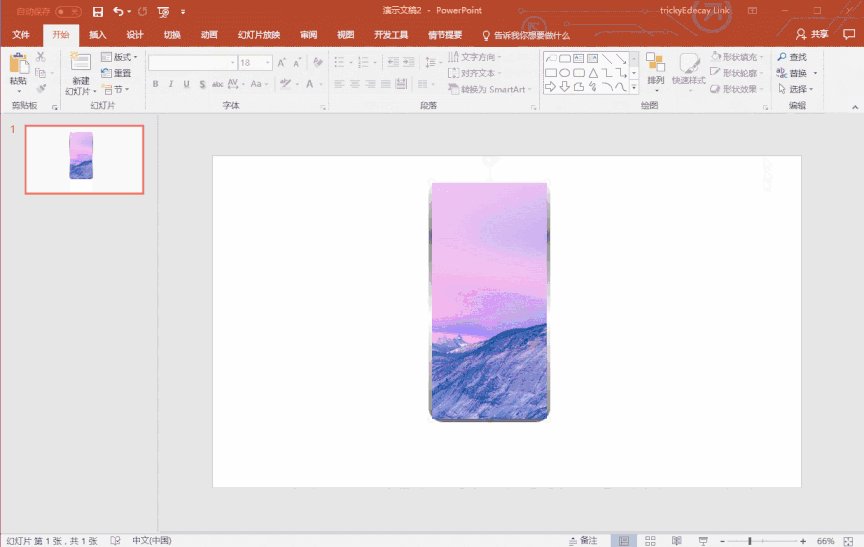
现在这张图片拥有了一个圆角

效果图
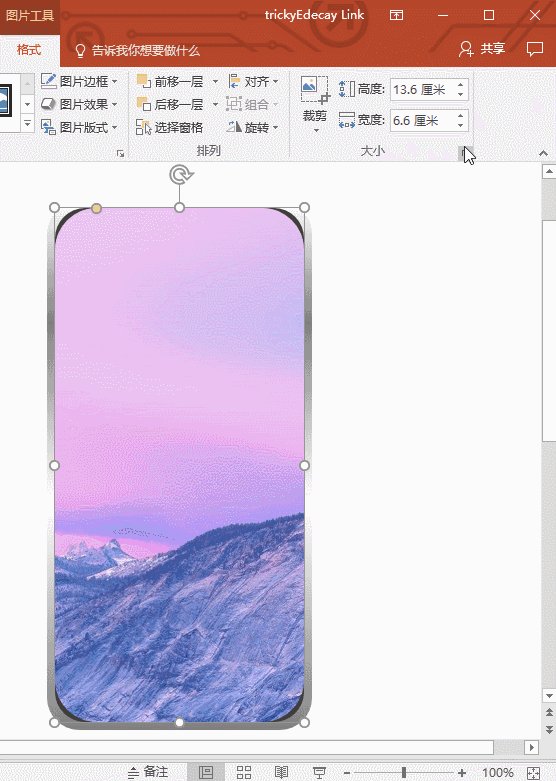
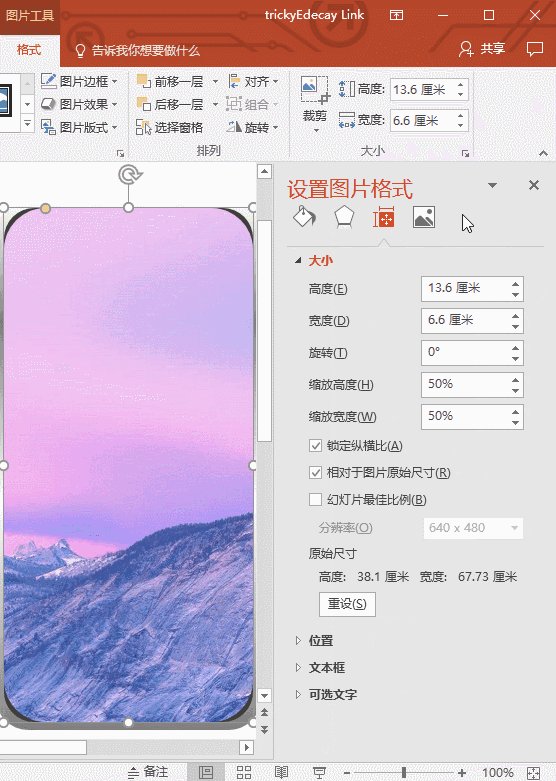
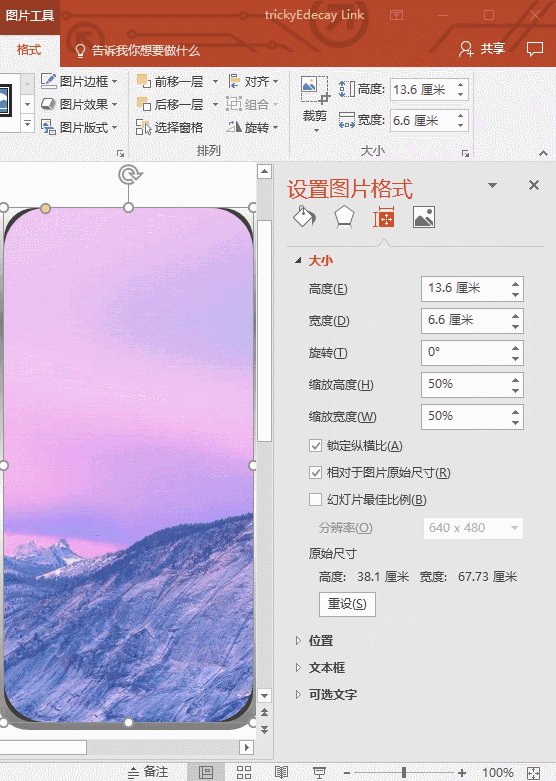
接下来需要调尺寸,跟着我「格式」>「大小」>「大小和位置」

打开图片格式面板
在弹出来的窗口中,把锁定纵横比的勾去掉,并且设置尺寸为 13 x 6 (cm),效果如下图
调整完大小以后
再利用前面讲过的方法把图片居中在黑色的矩形里面。

完全居中
再把别扭的圆角调整一下

哇!有模有样了!
到现在为止已经非常好看了,接下来画一个圆顶角来当它的刘海。
「插入」>「形状」>「矩形:圆顶角

」
并且把尺寸设置为 2.5 x 1 (cm)

刘海部分雏形
然后将其边框颜色去掉,再把背景颜色设置成和屏幕黑边一样的灰黑色,转个方向,就得到了下面这个东西:

刘海完成
接下来就可以把它贴到手机上去了。

完成!
有了上面这个原理,我们用一样的方法画出一些小的圆顶角,并把这些圆顶角的背景颜色设置成从浅灰到深灰的渐变,而且要去掉它们的边框颜色哦:

放大了很多倍的圆顶角
接着把他们吸附到手机边上去:

按键完成!
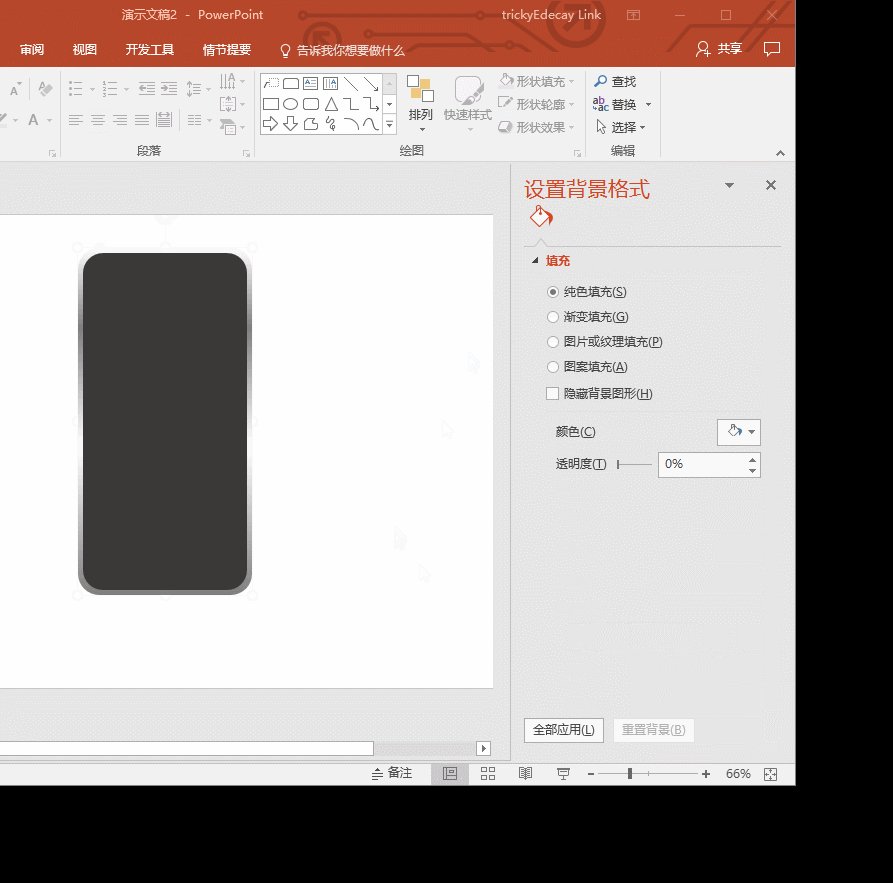
后把刚才作为屏幕的图片作为背景扑上去。

把图片扑上去后,右键置于底层。
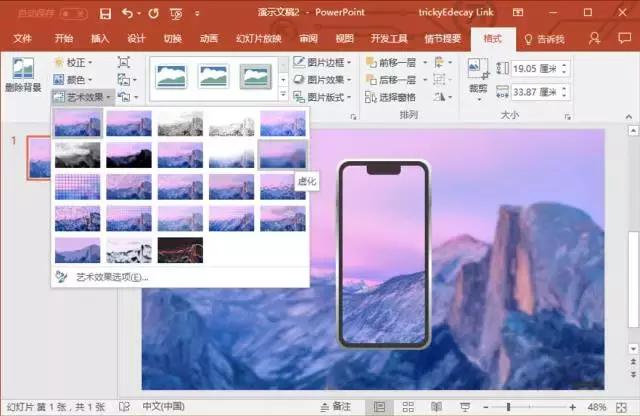
为了更加美观,我们为这张背景图添加一个图片效果让它模糊起来。

「格式」>「艺术效果」>「虚化」
大功告成:

终成果(我做了少许微调)
猜你在找
网友评论