
文字局部虚化效果成品
上面看到的那张成品图,想知道是怎样做出来的吗?那就接着往下看吧。只需要三步,文字局部模糊效果马上有。

三步操作如下:
1、文字拆分
2、形状转换为图片
3、图片应用虚化效果
1、文字拆分
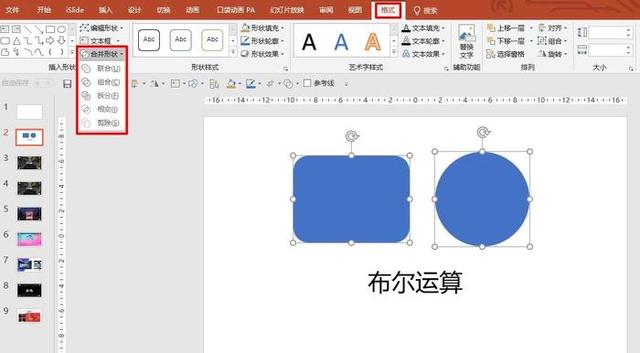
文字拆分部分要用到的工具主要是PPT中的布尔运算。这里简单地解释一下布尔运算:是通过形状的相加、相减等方式,生成一个新的形状的过程。布尔运算这个术语在Adobe等设计软件中比较常见,而PPT中对应的功能称为合并形状。注意,合并形状功能需要在选中两个形状的情况下才会被激活,否则这个功能会显示为灰色(即不可用)。

合并形状
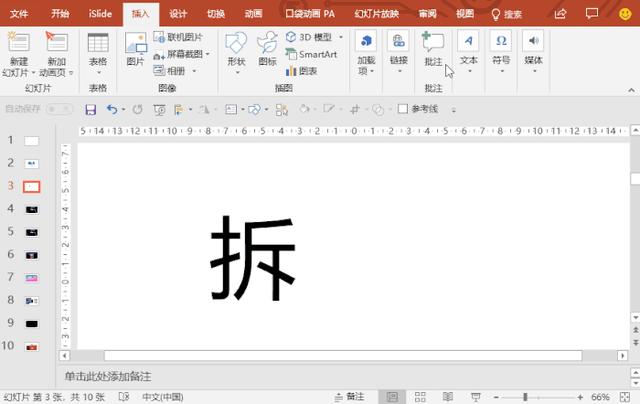
对文字进行拆分,实际上是将开始处于文本框中的文字转换为形状的过程,实现这一转换过程则需要通过合并形状的操作,下面以对拆字进行左右拆分为例:

文本框中的文字
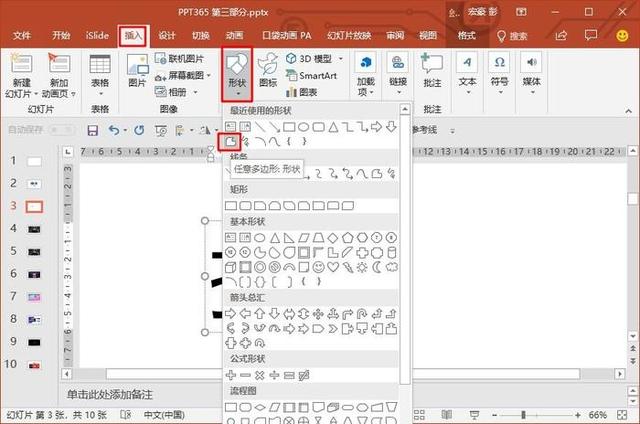
要进行左右拆分,由于两边都是不太规则的形状,这里我们选择插入形状中的任意多边形

任意多边形
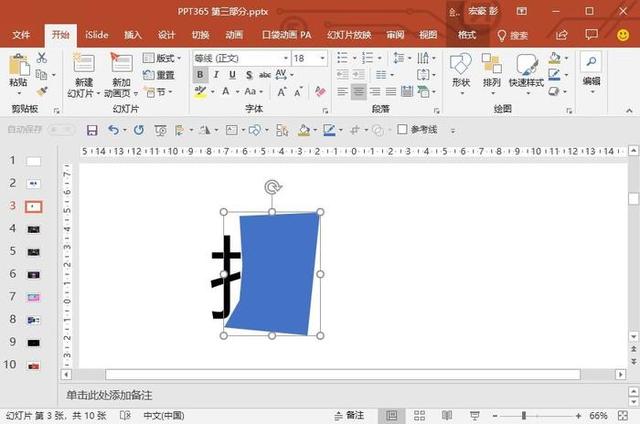
选择任意多边形之后,沿着拆字的左边或者右边绘制一个可以完全覆盖一边的形状:

绘制覆盖一边的自由形状

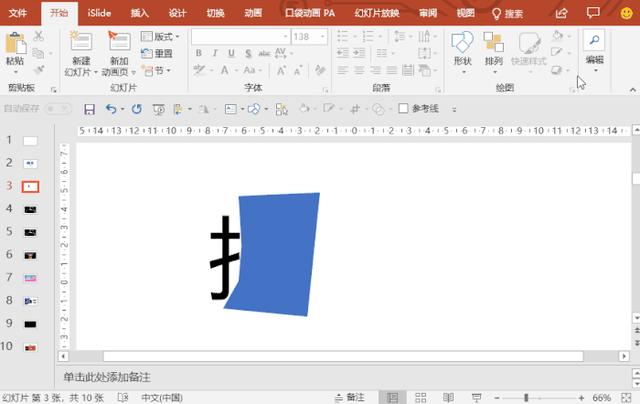
绘制好的自由形状
绘制好自由形状之后,先选中文本框,接着在按住Ctrl键(Ctrl键在PPT中是加选的意思)的情况下,选中绘制好的自由形状,接着见证奇迹的时刻来了,点击格式选项卡---合并形状---拆分:

拆分过程
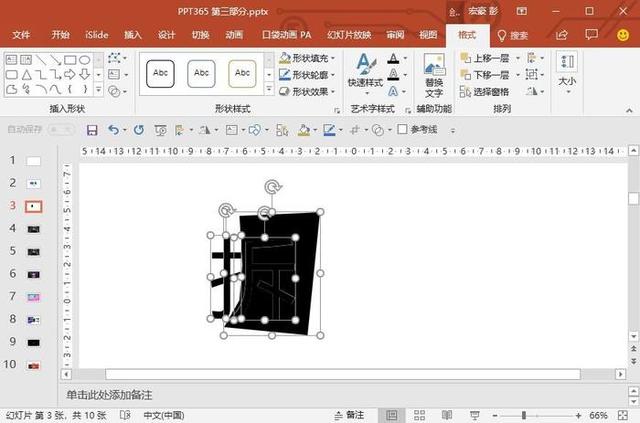
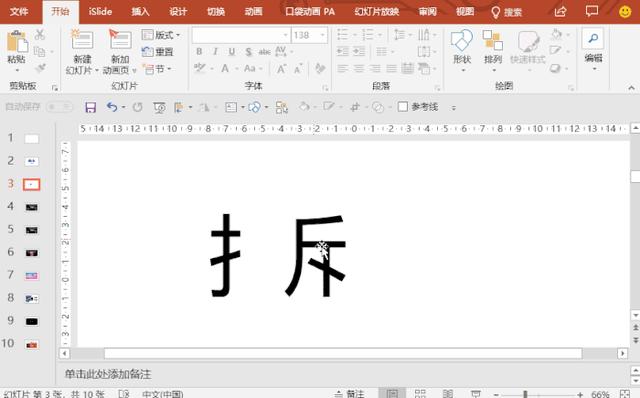
拆分之后,会出现如下一大坨黑黑的东西:

拆分之后
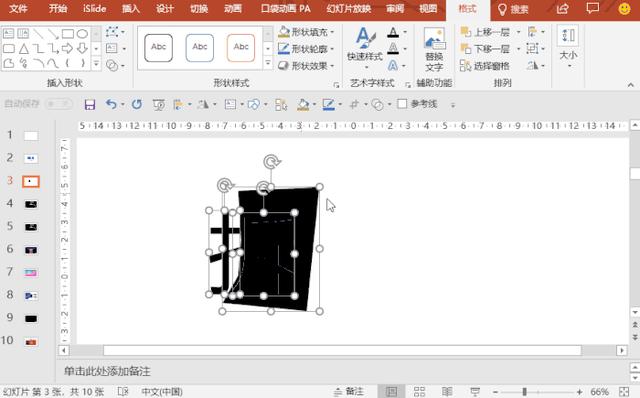
试着去移动它们,你会发现惊喜,真的拆开了!!!

惊不惊喜?意不意外?
是的,开始的一个文本框和一个我们绘制出来的自由形状,现在变成了三个形状。
到此,第一步比较烦的操作我们已经完成了。
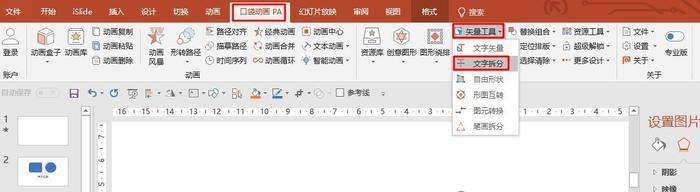
PS:如果你觉得手动拆分文字比较麻烦,这里有一种比较偷懒的方法,需要安装一个PPT插件:口袋动画。安装完插件重启PPT之后,先选中文本框,点击口袋动画选项卡---矢量工具---文字拆分。当然,这个方法虽然可以偷懒,但有时不太智能,还是需要自己手动去拆分文字。

口袋动画文字拆分
2、形状转换为图片
经过第一步的操作,我们得到的是形状,由于PPT功能的限制——不能直接对形状使用模糊的效果,于是我们需要先把第一步得到的形状转换为图片,看如下操作:

形状转换为图片
即先Ctrl+X剪切形状,再右键粘贴为图片就OK了。
3、图片应用虚化效果
这里的虚化效果是PPT中的图片效果,等同于Photoshop中的模糊效果。
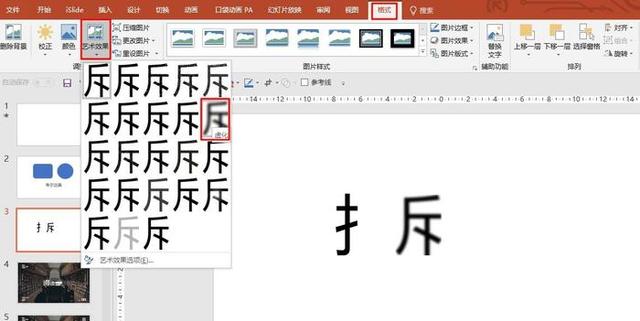
选中转换为图片后的斥字,点击格式选项卡---艺术效果---虚化:

虚化效果
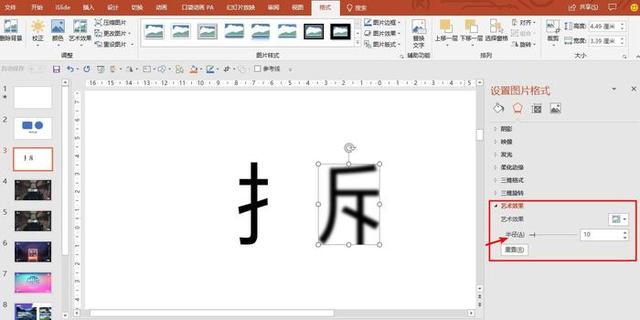
使用虚化之后,会发现模糊效果有点过了,于是需要降低模糊的强度,选中图片,右键---设置图片格式---艺术效果,降低半径值,比如设置为5或6都可以:

降低半径值
至此,3个步骤都完成了。
后,为背景添加图片,排版好文字,就是一页好看的PPT封面了。

感谢观看,希望有帮助。
猜你在找
网友评论